Okay, so I was messing around with some mapping stuff and got curious about the hills in San Francisco. I mean, everyone knows it’s hilly, but I wanted some specifics. Like, what’s the actual elevation in different spots? So I started this little project, more for fun than anything else.

Digging for Data
First, I needed some data. I figured there had to be some kind of publicly available elevation information for the city. I poked around online, looking for datasets or APIs or whatever I could find. It took a bit of searching, but eventually, I found a decent source that seemed accurate enough for what I wanted to do.
Playing with the Numbers
Once I got the data, it was all about making it usable. I’m not a programmer or anything, but I know enough to fumble my way through. I spent a good chunk of time just cleaning up the data, making sure it was in a format I could work with. It was kind of messy, but I managed.
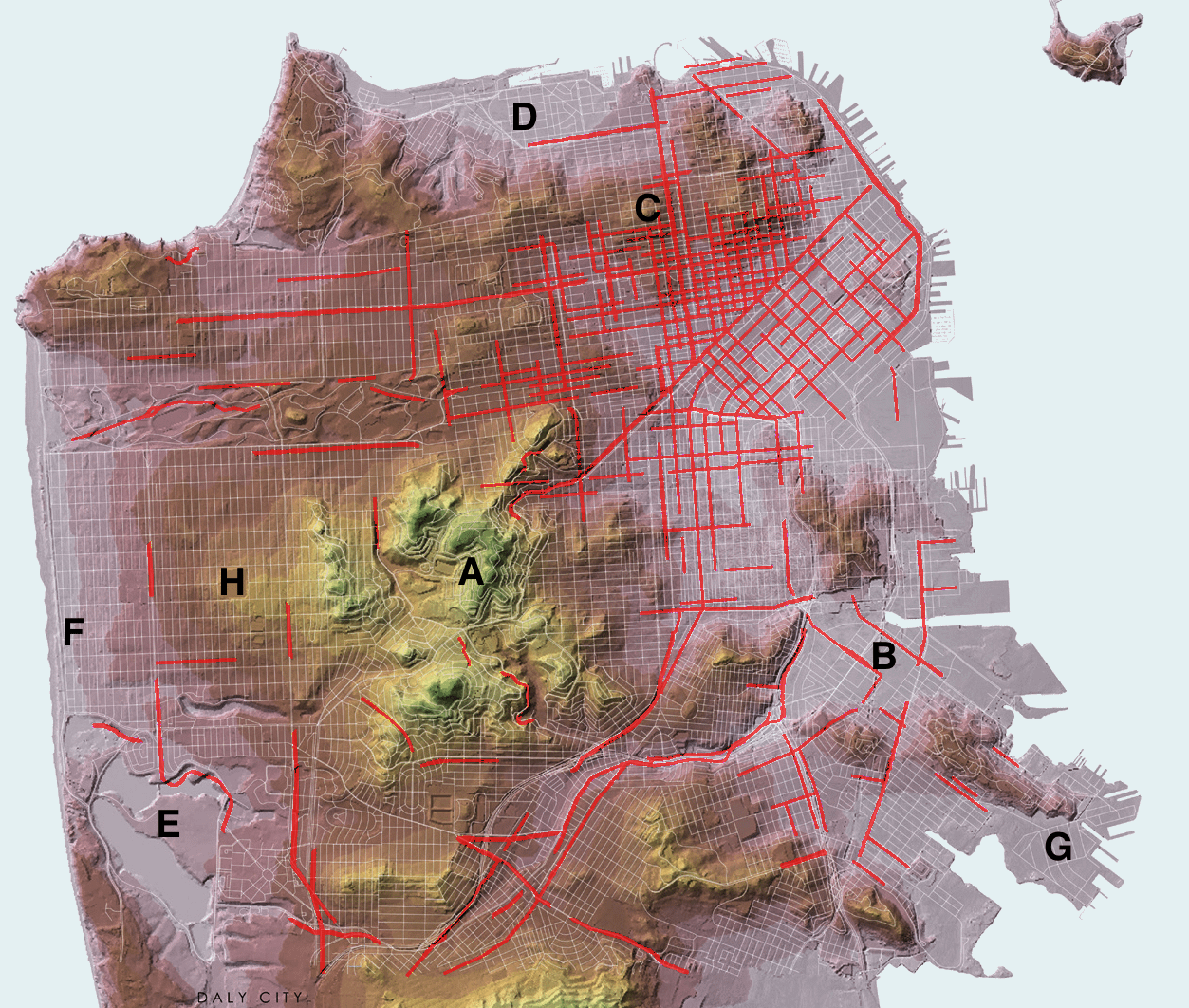
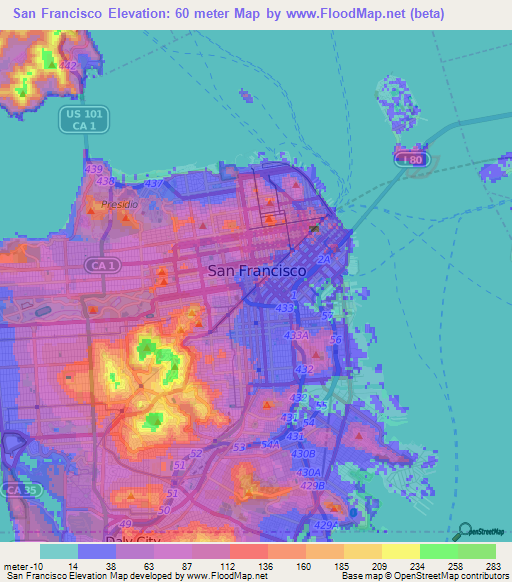
Then came the fun part – actually visualizing the elevation. I used some basic tools, nothing fancy, to create a simple representation of the city. Think of it like a heatmap, where different colors show different heights. It wasn’t perfect, but it gave me a pretty good idea of the ups and downs of San Francisco.
Seeing the Hills
It’s one thing to hear about San Francisco’s hills, but seeing them laid out like that was cool. I could pinpoint the highest points, the lowest spots, and everything in between. I could even see how steep some of those streets really are!
- The highest points: There are some locations with very high, relatively, elevation.
- The lowest spots: Also, some locations are low, and have flat terrain.
- The in-betweens: Between the points, it varies a lot.
It was a pretty simple project, really, but it was satisfying to take something from raw data to a visual representation. Plus, I learned a bit more about the geography of San Francisco, which is always a bonus. It was a fun little dive into the city’s landscape.